Spiders aren’t famous web developers anymore in this digital world. Businesses have been developing at a rapid pace and nothing sells authenticity more than an official website for your business, big or small. Here’s everything you need to know about building a website from scratch.
A website ensuring the online presence of your business enables people to know about your product/service and get in touch with you instantly.
SHOOTING SOME NUMBERS YOUR WAY
The latest reports suggest that around 71% of small businesses have a website and three-fourths of customers admit making judgements on a company’s credibility based on its website design. It is also important to note that 83% of mobile users say that a seamless website experience across all devices is very important, making website building a bit more challenging.
Build a website that’s
Fast | Attractive | Detailed
SPIDEY-SENSE
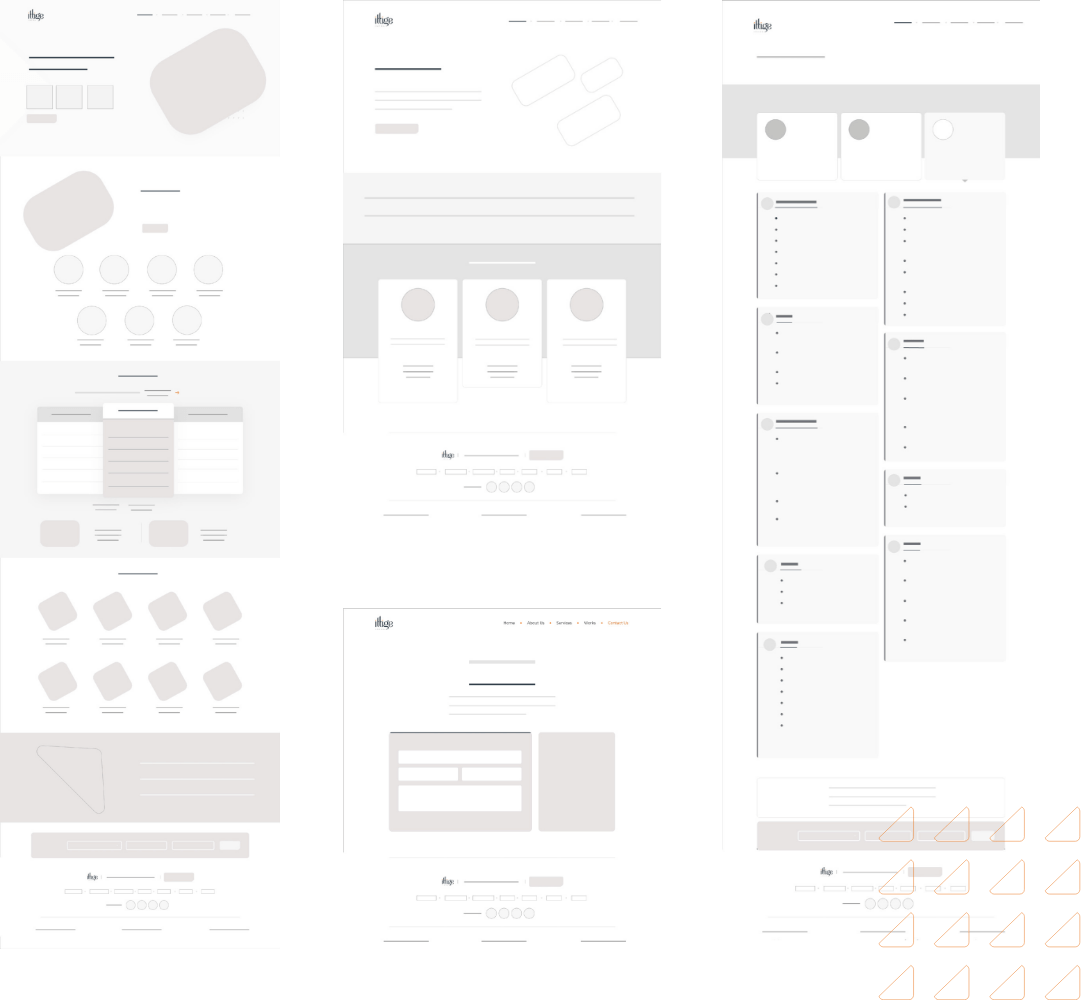
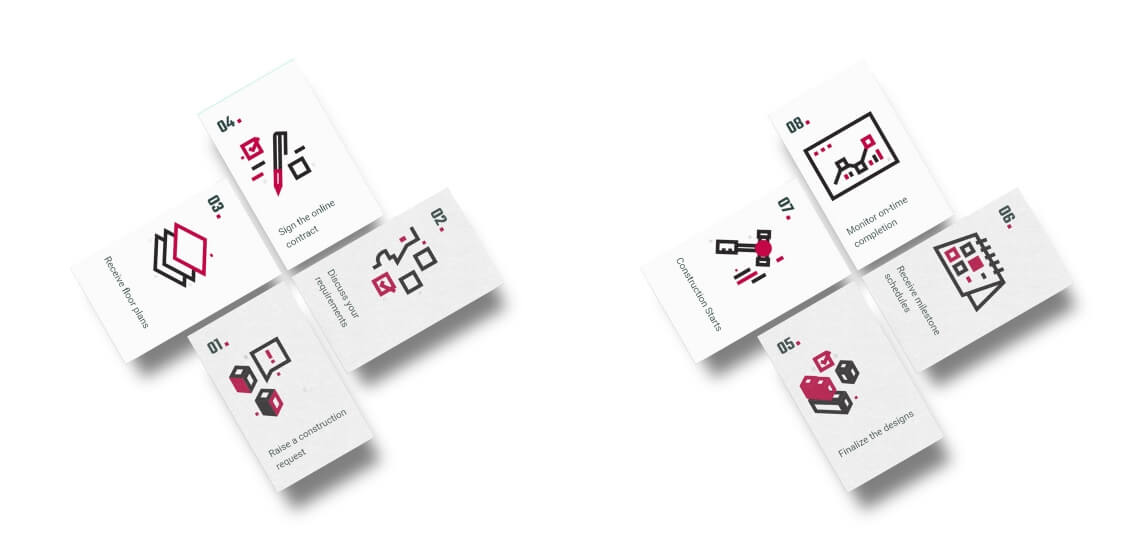
1. Keywords and Sitemap
Building a site without a sitemap is like building a house without a blueprint. And that rarely turns out well. The sitemap provides the foundation for any well-designed website. It gives a clear idea of the website’s information architecture and explains the relationship between various pages and content elements.
2. Content & SEO
Search Engine Optimization (SEO) Audit– Here, we take a snapshot of the site’s current ranking in main search engines, such as Google
Content Review– Whether it’s a new startup or a long-established business, reviewing the content involves assessing the information required to tell your story, key marketing messages, brand style and tone of voice and balance of text against photography, graphics or video.
Content Plan Creation– The website content can be curated either by developing new copies with the client’s involvement or by interviewing key stakeholders. The writers’ team will carry forward after the interview.
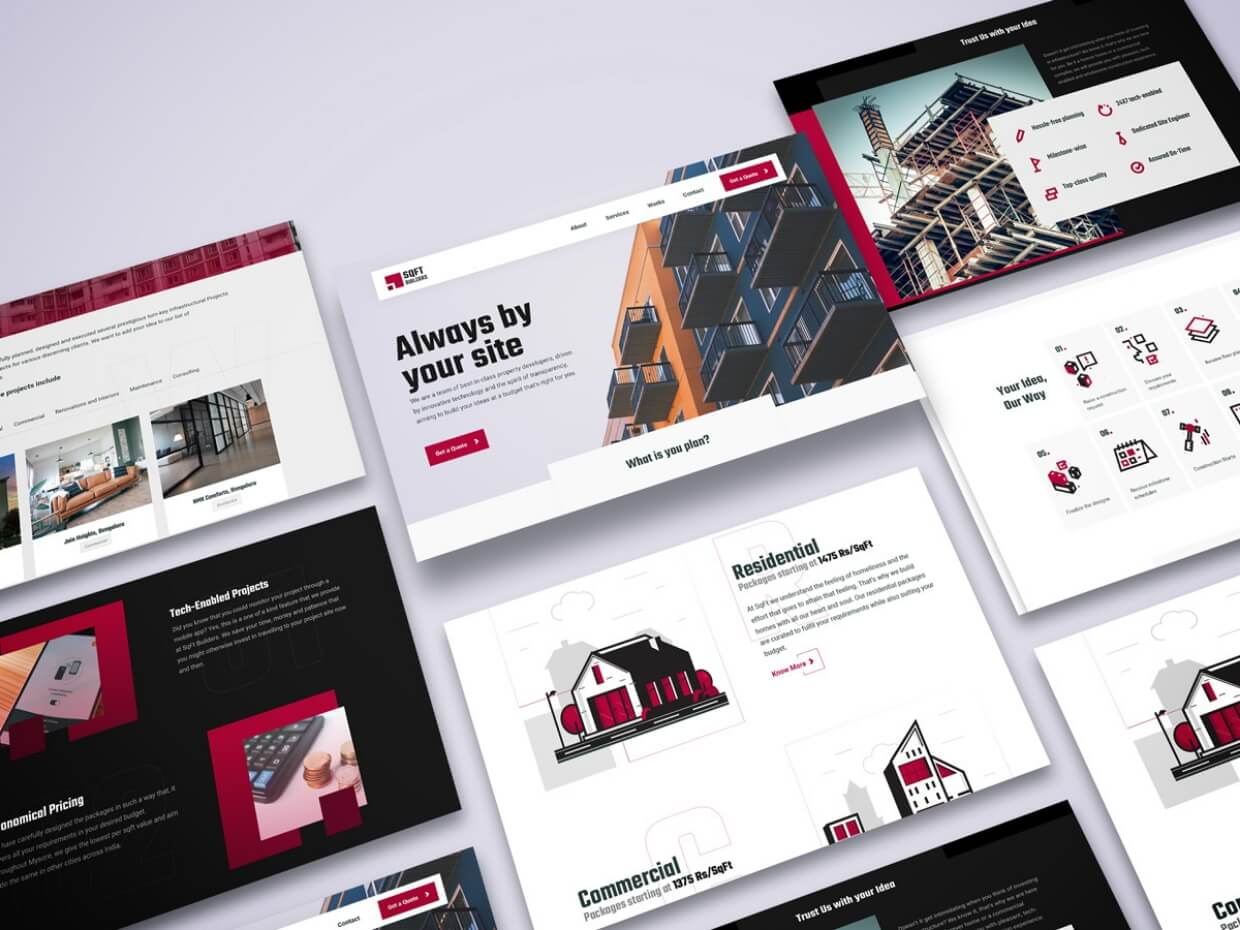
3. Design
High Fidelity Wireframes– The site starts to come to life as we develop more realistic content, fonts, image dimensions or button styles, which helps in visualizing how the site might work before adding color or imagery.


UX and UI Designs– We apply the brand guidelines to user interface (UI) and begin building content for the site (animations, photography, copy, etc.) Using the flow diagrams from discovery phase, we optimize the user experience (UX) to make sure it’s engaging and efficient.
Design Prototype– This is where static designs get transformed into clickable prototypes. Tools like Adobe XD & Figma make it easier to collaborate and share feedback

4. Development
Hosting setup on AWS platform– Setting up a temporary development domain on a server to ease the feedback and management.
Install Content Management System (CMS)– For this we usually work with WordPress.
Building Front-end Mobile Responsive Template–This part is quite important because Google indexes content/websites that are designed to be responsive on all devices.
Install/Setup Plugin– Some of the famous plug-ins include marketing automation tools like WooCommerce, Google Analytics, Meta Pixel, Yoast SEO etc
Build the Webpages– Now, develop the webpages as per approved design, fix the styling, check for responsiveness and fill in curated content.

5. Testing
Optimize Cod– This step improves site speed, which is great for SEO. For example, by minimizing CSS and JavaScript, we can improve website speed.
Cross browser and Device Testing– Test that the website works perfectly on all browsers, such as Chrome, Safari, Edge or Firefox, as well as across devices including desktop, tablet and mobile (iOS and Android).
User Acceptance Testing–Invite small groups of users for testing to gain feedback. Create a bug list if any, and discuss further amendments with the client.
Two Rounds of Design Amends– We at Panorbit typically have two rounds of amends to finesse and finalise the website for the soft launch.

6. Deployment
Once final checks are done, the website will be moved from test server to final domain and server.
Post that it is ideal to have,
Training – Provide training and an easy CMS ‘how to’ manual, so that clients can quickly add new content such as images and video with ease and create landing pages to keep the website fresh.
Bug tracking –We at Panorbit offer two weeks of free bug tracking to fix any issues that crop up post-launch
7. Maintenance
Your website looks great now, so what’s next? Maintenance obviously.

To manage your website in tip-top shape, anyone with a CMS website invests in support and maintenance plan. This involves three main elements:
CMS and Plugin Updates – CMS and Plugin Updates
Security Checks – Regular checks and 2-factor authentications.
Backing up – We usually run back-ups on our local test server to see if anything breaks. In case you find a bug, report it to us via our bug tracking tool.
With Great Partner Comes Great Websites
Our super talented team of writers, designers, engineers & marketers will work with you to bring out the best website for your business. One that will get people to stick on to your site for a long time. Get in touch with our retainer plans.
What are you waiting for? Have a toast with us at [email protected]